Latausnopeus ja WordPress: Normaalit verkkosivut latautuvat nykyään keskimäärin 10,4 sekunnissa ja vasta 27,4 sekunnissa mobiilissa. Googlen suosituksen mukaan sivujen tulisi latautua tietokoneella alle 2-3 sekunnissa, joten ei ole ihme, että suurin osa sivuista jää hakukoneen viimeisille sivuille. Verkkosivujen suorituskyvyn tulisi olla kuitenkin jopa ykkösprioriteetti.
Etsitkö WordPress-verkkosivuja? Tilaa pk-yritykselle verkkosivut täältä.
Miksi latausnopeus on niin tärkeää?
Latausnopeus on yksi sivujesi tärkeimmistä elementeistä, ellei jopa tärkein. Tähän on monta syytä:
- Google näyttää hakutuloksissaan ensisijaisesti nopeita sivuja
- Hidas lataus vaikuttaa myös välillisesti hakukonenäkyvyyteen, sillä se kasvattaa heti poistuvien vierailijoiden määrää (bounce rate)
- Käyttäjäkokemus kärsii hitaasta latauksesta
- Kaikkien kolmen edellä mainitun yhdistelmän johdosta menetät konversioita ja myyntiä
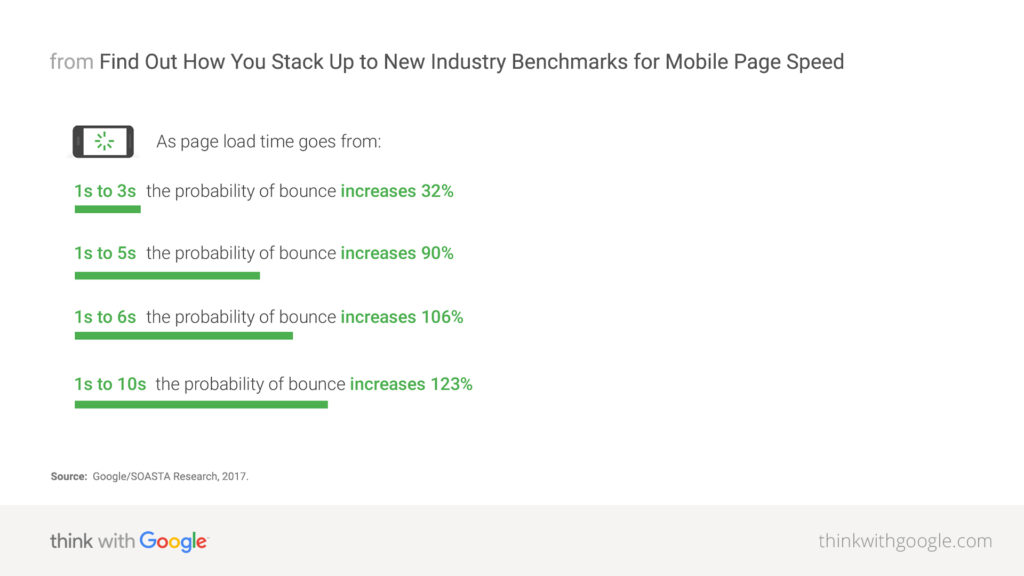
Nykypäivänä netti on niin täynnä sisältöä, että ihmiset eivät jaksa odottaa muutamaa sekuntia pidemmälle. Googlen tilastojen pohjalta todennäköisyys sille, että sivuille tulija hyppää välittömästi pois sivuilta kasvaa jopa 90%, jos latausnopeus nousee sekunnista viiteen sekuntiin.
Eli: jos sivujesi latausnopeus on 5 sekuntia, menetät 90% potentiaalisesta liikenteestä verrattuna sekunnissa latautuvaan sivustoon.
Yhteenveto: Hitaat sivut eivät näy Googlessa, ovat epämukavia käyttää ja kartoittavat vierailijasi jo ennen kuin he ehtivät sivuillesi. Kannattaa siis rakentaa nopeat sivut.
Miksi sivut ovat hitaita?
Modernit sivut sisältävät paljon sisältöä – videoita, kuvia, interaktiivista sisältöä jne. Sama koskee myös WordPress-sivustoja ja esimerkiksi kaikista suosituin WordPress-teema eli Divi on hidas alusta, jos sivuja ei optimoida oikein.
Yleisesti ottaen raskaistakin sivuista saa nopeat oikealla tekniikalla ja optimoinnilla, mutta osa jättää optimoinnit tekemättä, jolloin lopputulos on surkea.
Toinen syy hitaille sivustoille ainakin oman kokemukseni pohjalta on se, että myös hostausyhtiöitä löytyy nykyään monenlaisia. Läheskään kaikki webhotellit eivät ole todellakaan niin laadukkaita kuin annetaan ymmärtää.
Itse suosittelen WordPress-verkkosivuille Zonerin WP-Cloud-palvelua, jolla saat nopean ja vieläpä oman dedikoidun palvelimen. Linkki on affiliate-linkki, mutta suosittelen Zoneria puhtaasti sen takia, että Zoner oli nopein palveluntarjoaja webhotellivertailussa. Kaikki Zonerin tuotteet aivan halvimmista eli muutaman euron kuussa maksavista webhotelleista lähtien ovat oikein toimiva.
WordPress ja latausnopeus: Miten saat aikaiseksi nopeat sivut?
Verkkosivujen suorituskyky on siis elintärkeää, mutta toisaalta sivuille pitäisi saada myös mahtumaan kiinnostavaa sisältöä, joka saattaa hidastaa latausnopeutta. Ennen kuin menen pidemmälle, näytän oman lopputulokseni Googlen PageSpeed Insightsissa. Jos haluatte vertailla lopputulosta, voitte esimerkiksi googlailla joidenkin mainostoimistojen verkkosivuille. (osa näistä jää nimittäin kauas Googlen parhaimmistosta)
PageSpeed Insights – tulos tietokoneella (potsi.fi)

Tietokoneella pääsin yhtä vaille haluamaani tulokseen ja olen siihen aika tyytyväinen, sillä esimerkiksi etusivulta löytyy heti video, jonka lataaminen optimoimatta voisi olla hyvinkin hidasta. Voittava yhdistelmä suorituskyvyn puolesta on omalta osaltani ollut GeneratePress + CSS + Gutenberg + optimointi, josta kerron myöhemmin lisää.
PageSpeed Insights -tulos mobiilissa (potsi.fi)

Sivut ovat yleisesti ottaen vähän hitaampia mobiilissa, joten hyväksyin etusivuni osalta itselleni tulokseksi 92/100, vaikka parempaankin olisi mahdollista päästä joitain sisältöjä karsimalla ja optimoimalla. Halusin kuitenkin päästä täyteen sataan, joten otin käyttöön myös Accelerated Mobile Pages -toiminnon, jonka avulla kaikista blogijulkaisuistani ilmestyy mobiilioptimoituja kopioita. Tällöin lopputulos näyttääkin jo paremmalta:

WordPress ja latausnopeus: viisi käytännön vinkkiä
Kokonaisuudessaan olen hyvin tyytyväinen verkkosivustojeni suorituskykyyn (99 ja 100 välillä ei eroa käytännössä ole) ja kerron nyt viisi helppoa vinkkiä, joiden avulla voit parantaa myös omien verkkosivujesi suorituskykyä.
#1 Käytä nopeaa webhotellia
Tämä lienee ilmiselvää jo äskeisen osion perusteella, mutta nopealla serverillä voit hostata vähän raskaampaakin verkkosivua helpommin. Hostauksessa on yleensä kahta vaihtoehtoa: jaettu hostaus tai dedikoitu palvelin, joista jälkimmäiset ovat laadukkaampia, mutta myös kalliimpia.
Nopeassa hostauksessa on toki se ongelma, että monesti laadukkaampi hostaus maksaa enemmän. Halvallakin budjetilla ja jaetulla hostauksella saa kuitenkin nopeat sivut seuraamalla neljää seuraavaa ohjetta.
#2 Pienennä kuvat ja videot
Kuvat ja videot ovat monesti verkkosivujen eniten tilaa vievää osio ja saattavat hidastaa sivustoasi huomattavasti. Siksi kaikki kuvat ja videot kannattaa optimoida alusta asti.
Lataa oikeankokoisia kuvia
Kuvat kannattaa ladata sivuille valmiiksi optimoituna ja myös oikeankokoisina. Jos esimerkiksi tarvitset tekstissäsi logoa, jonka aiot näyttää koossa 300×300 ei ole järkeä ladata sivuille 3000×3000 kokoista tiedostoa logosta, vaan kuva kannattaa muokata kuvanmuokkausohjelmalla oikean kokoiseksi. Tämä onnistuu esimerkiksi Photoshopilla tai ilmaisista vaihtoehdoista Canvalla.
Kompressoi kuvat ja videot
Seuraavaksi suosittelen kuvan kompressoimista. Kompressointi huonontaa kuvan laatua, joten kannattaa kuitenkin tarkistaa lopputuloksesta, että kompressoitu kuva on yhä käyttökelpoinen. Kompressointi onnistuu helposti esimerkiksi compressor.io-osoitteessa.
Videoiden osalta kannattaa yhtä lailla toteuttaa kompressointi, jollain verkkosivuista löytyvällä työkalulla. Videon kompressointia varten löytyy esimerkiksi youcompressor.com täysin ilmaiseksi. Kovin suurta videota ei kannata omille sivuille ladata ja monesti esimerkiksi upottaminen Youtuben kautta on hyvä valinta.
Kaikkiin kuviin kannattaa myös lisätä alt-teksti eli vaihtoehtoinen teksti – ei niinkään latausnopeussyistä, vaan hakukoneoptimointiin liittyvistä syistä, mutta mainostetaan nyt kuitenkin.
Käytä lisäosia kuvien optimointiin
Kuvien optimointiin voi käyttää lisäosaa ja itse olen käyttänyt esimerkiksi Smush-lisäosaa. Yksi tärkeimpiä ominaisuuksia, mikä kannattaa ottaa käyttöön on ns. lazy loading. Kun lazy loading on käytössä, kuvat latautuvat vasta kun muu sivu on kokonaan latautunut ja vain silloin kuin ne ovat ruudulla näkyvissä. Tämä nopeuttaa varsinkin sivuja, joilla on useita kuvia.
#3 Valitse oikea teema ja työkalut
Monet sivustot rakennetaan nykyään jollain visuaalisella muokkaimella kuten Elementorilla tai Divi-teemalla. Näillä työkaluilla sivuista tulee kuitenkin helposti raskaita ja hitaasti latautuvia.
Optimoimalla (seuraava kohta) sekä Divistä että Elementorista saa kyllä ihan toimivat sivustot, jotka saavat PageSpeed Insightsissakin lopputulokseksi yli 90 pistettä tietokoneella. Mobiilissa näiden työkalujen kanssa kannattaa käyttää AMP-teknologiaa (kohta 5), vaikka se tekisikin sivuista yksinkertaisemmat.
Kaikista tehokkaimmat sivut saa kuitenkin oman kokemukseni mukaan niin, että käyttää seuraavia työkaluja:
- GeneratePress Premium
- Ulkoasun muokkaus CSS:llä, Gutenbergillä ja GP:n Elementseillä
Monet mainostoimistot myyvät omia kustomoituja teemojaan, mutten ole vielä löytänyt yhdeltäkään mainostoimistolta teemaa, jonka suorituskyky olisi parempi kuin GeneratePressin. Eikä ihmekään, sillä GeneratePress on monissa vertailussa noussut aina ykköseksi.
GeneratePressin muokkausvaihtoehdot vaativat kyllä ainakin vähän CSS-koodia, joten aloittelijalla sopivammat vaihtoehdot ovat useimmiten visuaaliset muokkaimet kuten Divi tai Elementor. Visuaalisilla muokkaimilla lopputulos on myös useimmiten visuaalisesti hienompi, kun taas GeneratePressillä ulkoasu on vähän yksinkertaisempi.
Itse pidän selkeästä tyylistä ja suorituskyky on minulle tärkeää, joten GeneratePress on näillä sivuilla käytössä. Asiakkaille teen sivuja sekä GeneratePressillä että Divillä. Seuraavat kaksi osiota ovat erityisen tärkeitä varsinkin, jos sivut on tehty visuaalisella muokkaimella.
#4 Optimoi
Varsinainen optimointi kannatta toteuttaa käyttämällä hyödyksi erilaisia nopeustestejä. Näistä suosittelen eritoten kolmea eri latausnopeuden testaajaa, jotka antavat aina testin jälkeen myös parannusehdotuksia.
Helppo tapa optimoida on yksinkertaisesti seurata näiden kolmen työkalun antamia ohjeita. Sen lisäksi optimointiin kuuluu muitakin asioita, kuten caching, gzip ja CDN.
Caching tarkoittaa sivujen tallentamista välimuistiin. Jos vierailijasi on esimerkiksi jo ladannut kerran etusivusi, lataus toisella kerralla onnistuu nopeammin.
Gzip lienee monille tuttu (melkein jokainen on joskus ladannut zip-muotoisen tiedostokansion) ja samalla tavalla kuin tiedostojen kanssa, gzip verkkosivuilla pienentää verkkosivujen kokoa ja siten latausaikaa.
CDN eli sisällönjakeluverkko on maantieteellisesti hajautettu verkko, joka koostuu välityspalvelimista ja näille tarpeellisista konesaleista ja yhteyksistä. CDN nopeuttaa sivujesi latautumista, koska etäisyys servereiden ja käyttäjän välillä lyhenee (kyllä, tällä on merkitystä ja osittain tämän takia suosittelen kotimaista hostausta).
Paras CDN-softa on ehdottomasti Cloudfare. CDN-softaa ei tarvitse välttämättä asentaa itse, vaan se kuuluu parhaisiin paketteihin mukana. (Esimerkiksi Zonerin dedikoiduissa palvelimissa on mukana Cloudfare).
Teknisesti näiden toimintojen tekeminen onnistuu helpoiten eri lisäosien avulla. Näistä lisäosista suosittelen W3 Total Cachea sekä Autoptimizea. Molempien ilmaiset versiot ovat jo oikein toimivia.
#5 Ota AMP (Accelerated Mobile Pages) käyttöön
AMP (Accelerated Mobile Pages) on Googlen projekti, jonka tavoitteena on nopeuttaa mobiiliverkkosivuja. AMP tarjoaa tavan rakentaa kevyitä sivuversiota omalla avoimella koodillaan.
Varsinkin mobiilissa AMP-sivut raketoivat monesti Googlen hakujen kärkeen, sillä niiden latausnopeus verrattuna muihin sivuihin on usein ylivoimainen. Haittapuolena on suhteellisen yksinkertainen design: AMP-sivuja ei voi kustomoida yhtä paljon kuin normaaleja sivuja.
Itse käytän sivullani AMP-toimintoa kaikissa blogiteksteissä ja esimerkin AMP-artikkelista voit katsoa tästä linkistä. (Ellet sitten lue tätä mobiilissa ja katso jo valmiiksi AMP-artikkelia)
AMP-sivuja voi kyllä myös kustomoida erilaisten lisäosien avulla. Toiminnon saa käyttöön lataamalla WordPressiin AMP-lisäosan, joka ei kauheasti kustomointivaihtoehtoja anna. Jos haluaa kustomoida AMP-sisältöä, kannattaa ottaa käyttöön toinen plugin eli AMP for WP.
Suosittelen AMP-toiminnon käyttöönottoa blogiteksteihin. Koko sivustoon en toimintoa itse käyttäisi, sillä etusivun ja muiden sivujen kustomoitu ulkoasu on kiva pitää omissa käsissä.
WordPress ja latausnopeus: yhteenveto
Verkkosivujen latausnopeutta voi siis parannella monin tavoin – aidosti nopeat sivut vaativat kuitenkin melkeinpä kaikkien keinojen käyttöönottoa. Sivujen rakentamisessa saattaa myös joutua pohtimaan kumpaa arvostaa enemmän: suorituskykyä vai graafista ulkoasua.
WordPress ja latausnopeus: Meiltä voit tilata myös latausnopeuden optimointia verkkosivuillesi. Latausnopeuden optimoinnista voit tehdä tarjouspyynnön tästä linkistä.
Uusi tuote: Voit tilata meiltä nyt sosiaalisen median kampanjan.

Yksi kommentti artikkeliin ”Latausnopeus ja WordPress: Kuinka saavuttaa 100/100 Googlen latausnopeustestissä? (PageSpeed Insights)”